Motion Graphics Trends to Watch in 2025

Motion graphics are animated graphic designs. It is a style of graphic design where elements of graphic design, typography, illustrations and animation are combined to produce visually appealing and dynamic content. In contrast to traditional animation, motion graphics usually feature the movement of shapes, text and other design elements to convey information, tell a story or evoke emotions.
Motion graphics are used in various media, including television commercials, movies, music videos, video games, websites, apps and social media. They enhance the visual appeal and impact of digital content, often using motion, sound and visual design to get a message across more effectively than static images or text alone.
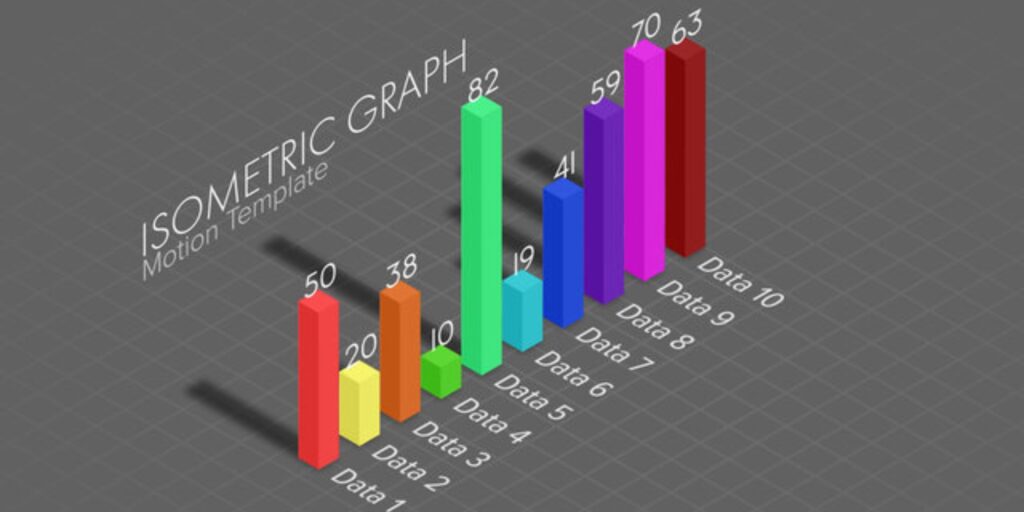
3D Motion Graphics
3D Motion Graphics simply refers to the use of three-dimensional design elements for creating motion graphics and adds depth, realism and the feeling of movement in a virtual space. It is quite different from the usual 2D motion graphics in that 3D motion graphics operate on 3D models, textures, lighting, and camera perspectives to develop content, hence being more immersive, dynamic and visually striking.
Key Features of 3D Motion Graphics
The application of 3D modeling and rendering gives a greater depth as well as realism to the objects and the environments.
Camera Movement: Unlike 2D Motion Graphics, 3D motion graphics can involve camera movements like rotation, zoom, and pan, enhancing the dynamic nature of the content.
Lighting and Shadows: 3D graphics are capable of creating complex lighting effects and shadows which add realism and visual interest.
Interactivity: In digital applications such as VR or AR, 3D motion graphics can be interactive. The user will interact with the content in real time.
Detailed textures materials and environmental elements have been part of 3D motion graphics that have fostered the idea of the overall aesthetic and impact.
Common Use of 3D Motion Graphics
Product Visualizations: Brands use 3D motion graphics to showcase products giving a 360-degree view or interactive walkthroughs.
Visual Effects (VFX): In movies and TV shows, 3D motion graphics are used to create special effects that blend with live-action footage.
Explainer videos usually offer the simplification of complex concepts through 3D animations that can visually demonstrate ideas, processes or data.
Branding and Advertising: 3D logos and animations are used in commercials and advertisements to catch the eye and create memorable brand identities.
In the gaming industry 3D motion graphics create realistic characters environments and special effects.
Overall 3D motion graphics are an essential tool in modern design and entertainment offering enhanced realism and creativity to digital content across multiple platforms.

Dynamic Typography
Dynamic typography is a phenomenon where the font style being used is animation or movement into motion graphics, video, etc. Unlike static type, dynamic use of text would involve movement in terms of pace and visual effect which would help enrich or better the story by evoking and emphasizing emotional feeling. It creates a sense that the text appears by changing its sizes, position color or sometimes opacity or forms.
Key Characterstics of Dynamic Typography
Movement: The most basic aspect of dynamic typography is the movement of text. It can either slide fade bounce, or it can rotate on a screen with the video or audio.
Timing: Timing and rhythm in text movement are very important. Dynamic typography will often follow the beat of the music, voice over or sound effects will line up with the pacing of the video to evoke the right emotions or point out important points.
Interactivity: Sometimes, dynamic typography may interact with other elements in a scene, like images or illustrations, and can be used in the design of an integrated system that responds to the animation.
Benefits of Dynamic Typography
Increased Engagement: The motion of text grabs attention and holds viewers’ interest, especially with fast-paced or digital content.
Clear Communication: Dynamic typography can be used to draw attention to the most important parts of a message, which helps the audience to understand and remember better.
Enhanced Storytelling: A dynamic typography piece can reinforce a content’s emotional tone as well as storyline by syncing a text with associated visuals and audio.
Aesthetic appeal. If done properly dynamic typography can enhance the overall visual look of a video or animation with a more professional and creative look.
Dynamic typography is, in a word, a super tool in video production, especially in today’s modern scenario. It assists in communicating a message with flair, creativity, and emotional depth. It introduces dynamic, interesting aspects to digital content, thereby making it memorable and effective at delivering ideas.
Hand-Dwawn Animation
This hand-drawn animation simply refers to drawing individual frames manually. Each and every drawing may be a slight variation of the previous one but makes way for the visual illusion of motion when played consecutively. As such, the style of this animation has always been nostalgic as it speaks of organic qualities and artistic movements.

Key Characterstics of Hand-Drwan Animation
Frame-by-frame creation: In hand-drawn animation, every frame is drawn manually. The change between frames is very slight and can be a small movement. The frames are photographed or scanned and played in rapid succession to create movement.
Organic and Expressive: Because every drawing is drawn by hand, the animation often has a fluid, expressive, and personalized look compared to computer-generated graphics, and it shows off the artist’s unique touch.
Traditional Techniques: The technique of drafting directly on clear sheets known as cels or directly on paper is very classic, and this is the technique associated with studios such as Disney and Warner Bros.
Frame Rate and Timing: Hand-drawn animation works at a much slower frame rate, such as 12 frames per second, which can be more “artsy” or stylized.
Types of Hand-Drawn Animation
Traditional 2D Animation: It is the original style of hand-drawn animation where characters and scenes are drawn in two dimensions.
Rotoscoping: The technique in which animators trace over live-action footage to create realistic movements. Even though it is tracing real images, the style still retains a hand-drawn quality.
Stop Motion with Hand-Drawn Elements: There are some stop motion animations which incorporate hand drawn art in 3D puppets and it becomes a unique hybrid of animation that looks almost tactile.
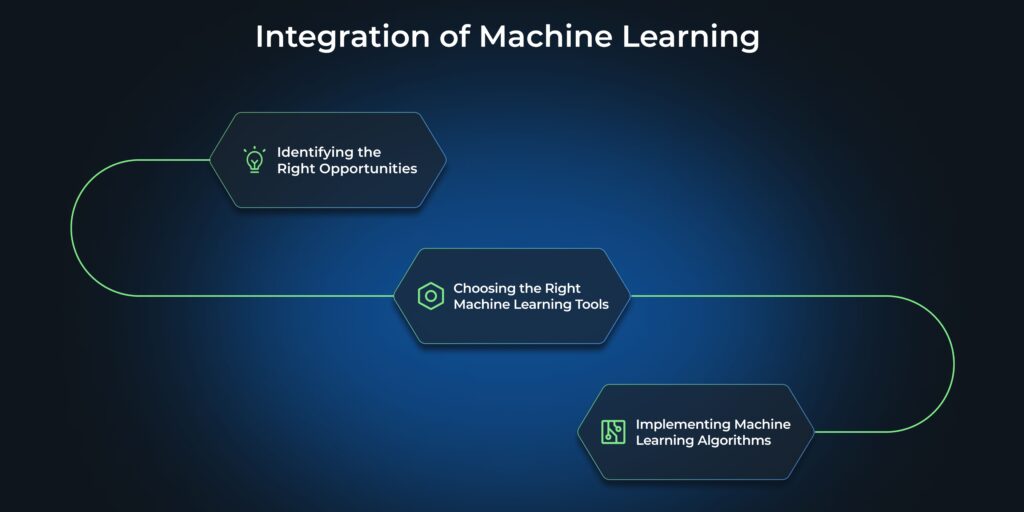
AI and Machine Learning Integration
Integration of Artificial Intelligence and Machine Learning in Animation refers to the application of AI and ML technologies for the purpose of enhancing and automating most aspects of animation and motion graphics creation. AI and ML have transformed the animation industry by optimizing creative workflow, offering new tools, and elaborating on more fluid workflows. These technologies are applied for helping animators, designers, and content developers in creating better quality output with less time and effort.
Key ways AI and Machine Learning are Integrated in Animation
Automated In-Betweening:
•In the traditional animation technique, animators draw “in-between” frames that fill in between the keyframes to create a smooth transition. This is automated by AI tools that use keyframe data to predict what the in-between frames should look like, thereby saving animators hours of effort and time.
•This way, tools such as DeepMotion use AI so that they can automatically generate in-between animations using the poses and movements defined by an animator.
Facial Animation and Motion Capture:
•AI and machine learning algorithms will enhance facial animation with the tracking. And analysis of movements in the face, making it easier to create a more realistic and emotive expression.
Machine learning could also enhance the motion capture technique. Thus improving the accuracy of the animation process for characters through real human movement.
•For instance the Adobe Character Animator uses motion capture technology to track. The facial expressions of an actor and maps them onto a digital character in real time.

Benefits of AI and Machine Learning in Integration
More efficiency: AI tools will automate the repetition and time consuming tasks so that. Animators have more time to be creative.
Cost-Effective: Streamlining the production process AI and ML can cut down the costs of animation. Especially for smaller studios or independent creators.
Creative exploration: machine learning will introduce artists to novel styles animations and even ways of storytelling. Which can somewhat break the shell of traditional animation.
Real-Time Feedback: AI based systems give instant analysis and adjustments. So that animators can refine their work as they go along and make improvements much faster.
Interactive Motion Graphics
Interactivity means when motion graphics respond to users’ inputs and thus offer a better experience than mere motion graphics. Traditional motion graphics play in a linear fashion. But with interactive motion graphics, a user can use their clicks, taps, scrollbar, or gestures to control or influence the content. User interaction can evolve by such dynamics. Which is why interactive motion graphics are more widely used on websites, apps, presentations, and immersive media.

Key Features of Interactive Motion Graphics
One can experience an interactive motion graphics toy by allowing for one to act upon it. In other words, through mo use movement, touch, voice commands, or device orientation.
For instance, a website header, where one can see that. The animation is different when one is moving his/her curious mouse left and right.
1.Real-time responses: The graphics change with an instant response triggered by the user’s input.
One such example could be an interactive data visualization which depends on the options that the user selects.
2.Dynamic Storytelling: In this case users can navigate and co-drift the story line. Through interacting with the elements involved in creating an original experience.
To elaborate: Some of the product explainer video can feature the options the user could choose to explore the next feature.
3.Seamless Integration: Often combined with other media such as sound. Video, and 3D models to create a cohesive and immersive experience.
Example: An app with animated menus and buttons that react fluidly to touch.
Tools for Creating Interactive Motion Graphics
1.Adobe After Effects: Although usually used for linear animation plugin approaches. Like Bodymovin for Lottie animations allow interactivity in web environments.
Lottie is a popular tool for implementing lightweight interactive animations on websites and mobile apps.
2.Unity and Unreal Engine: Utilized to produce complex interactive motion graphics for games, VR and AR applications.
3.Canvas and WebGL: Web technologies that allow developers to build interactive graphics directly into websites.
4.Framer and Principle: Interactive prototype design with responsive animations for UI/UX designs.
Nostalgia in Motion Graphics
Nostalgia in motion graphics refers to the process of design approach. That is designed to evoke a certain sentimental feeling of the past using retro aesthetics. Cultural references, and familiar visual styles. Such a creative approach is a manipulation of the emotions. That a certain era creates between the viewer and the visual stimulus, using comfort, familiarity, and engagement in the message or the story presented. It has been applied for branding advertising film and digital media to attract multigenerational audiences.
Applications of Nostalgia in Motion Graphics
Advertising and Branding:
Brands sometimes employ nostalgia to emotionally bind themselves to their audience. Calling back to simpler times–whether to captive audiences seeking an escape into the past of the advertisers. Own youth or to groups of youngsters fascinated by anything retro.
For example, an advertisement for a cool, refreshing beverage with 90’s-style animation that takes viewers back in memory to those carefree childhood days.
Entertainment:
Motion graphic styles that exude nostalgic vibes are used in abundance in titles of TV shows, movies and music videos for recreations of specific times or as a tribute to older media styles.
For example, the good ol’ opening of classic 80s horror titles of titles on a little show (Stranger Things).
Social Media Content:
Nostalgia is frequently featured in short shareable animations, enabling an emotional attachment from viewers to the content.
Example: Instagram reels or TikTok videos with VHS effects or vintage driven transitions.

Why Nostalgia Work in Motion Graphics
1.Emotional Appeal: Nostalgia creates deep emotional pools making people feel warm, happy, and connected. These emotions add up to make their experience with content.
2.Universal Connection: Many retro elements cut across generational boundaries. More than the younger audiences, older audiences who lived during the time would appreciate the nostalgia.
3.Cultural Trends: Today, what used to be retro or nostalgia before has been recaptured in fashion media and design. And that makes it a present-day, contemporary and commercially-relevant aesthetic genre.
4.Memorability: Old memories or memories of other times spark so vividly in our minds because of the way we feel emotionally. Which immediately places them on a higher scale in comparison to the designs of our time. Which have no such tie to a particular emotion.
Environmental and eco-Friendly Motion Graphics
Environmental and eco-friendly motion design is the type of motion design that mainly centers on the sustainable living and environmental conservatism. Thus the main slogan is living green Reusing and recycling are the main prerequisites for choosing green life. Because these concepts are the underlying principles of green living that is necessary to implement to combat environmental problems. We already know that making a conscientious effort to use less energy is both thought & fund saving. If the measures to save the environment were only weighing on the rich people. The government should legislate for the rich to conserve wealth for the sake of the little people that are powerless to the save the planet.
Techniques to Eco-Friendly Motion Design
1.Storytelling with a Purpose:
Apply stories to make the audience feel connected emotionall thereby highlighting. The consequence of not taking action and the advantages of sustainability.
2.Transitions:
Smooth transitions that replicate the natural process of growth. Like a tree or a flower blooming create animations that are visually appealing and thematic.
3.Use of Symbols and Icons:
The use of recycling symbols, solar panels, and wind turbines. As universal icons can help convey eco-friendly ideas in the shortest possible time.
4.Looping Animations:
This would mean simple, looping animations in digital signage or eco-friendly advertising.

Discover the best Motion Graphics Trends to Watch in 2025! Design ahead of time read now and boost your creativity!
Conclusion:
By 2025, motion graphics will have evolved further with trends such as 3D animation, interactive visuals, and AI-driven designs paving the way for more immersive and engaging content. This will enable designers to create more dynamic, emotionally resonant and user-focused visuals that capture the imagination of audiences across all platforms. Motion graphics will continue to be an essential tool for brands and creatives looking to leave a lasting impression in the digital world as technology advances.



